こんにちわ。 システム開発部ネットワーク課のsupercontinueです。
- ゲーム内お知らせやガチャの情報を扱うWebアプリケーションのサーバ側の仕組みを紹介します。
- Jamstack を採用して、低コスト・安全 な仕組みができました。
Jamstackとは
Jamstackとは、フレームワークなどの具体的なものではなく、Webアプリケーションを対象とした設計パターンです。
https://qiita.com/ozaki25/items/4075d03278d1fb51cc37 にわかりやすい説明があります。
特徴
基本的に、CI(継続的インテグレーション。Jenkinsなど)の利用を前提とした設計パターンです。
たとえば、Jamstackではない従来型設計の典型であるWordpressに比べると、低コストで安全性も高く、スケール・イン&アウトもしやすくなります。
- なぜ、安全性が高いのか?
- コンテンツが静的配置され、バックエンドでデータベースに接続する必要がなく、サーバの仕組みが単純になり、セキュリティを担保する必要がある機能が最小限になるからです。
- なぜ、低コストなのか?
- 高コストになりがちなデータベースサーバが不要になります。
- サーバ側でレンダリング(ページの生成)が不要になるため、必要なCPUパワーが少なくなります。
- なぜ、安全性が高いのか?
ブログやお知らせ・ガチャ・商品情報など、更新頻度があまり高くない、特定のフォーマット(レコード単位の情報)でページが構成される情報のサービスに向いています。
- 多数ユーザーが高頻度で書き込みを行うようなサービスには向いていません。
複数のシステムで構成され、それぞれは小さいですがスクリプトを記述することが多くなるため、Wordpressのように非エンジニアでも管理できる可用性は失われます。いわゆる「フルスタック・エンジニア」が必要かもしれません。
本案件の構成要素
ヘッドレスCMS

cockpitでの編集
複数ユーザーアカウント、ロールで運用できます。
collectionとsingleton、assetの概念があります。
トップページ

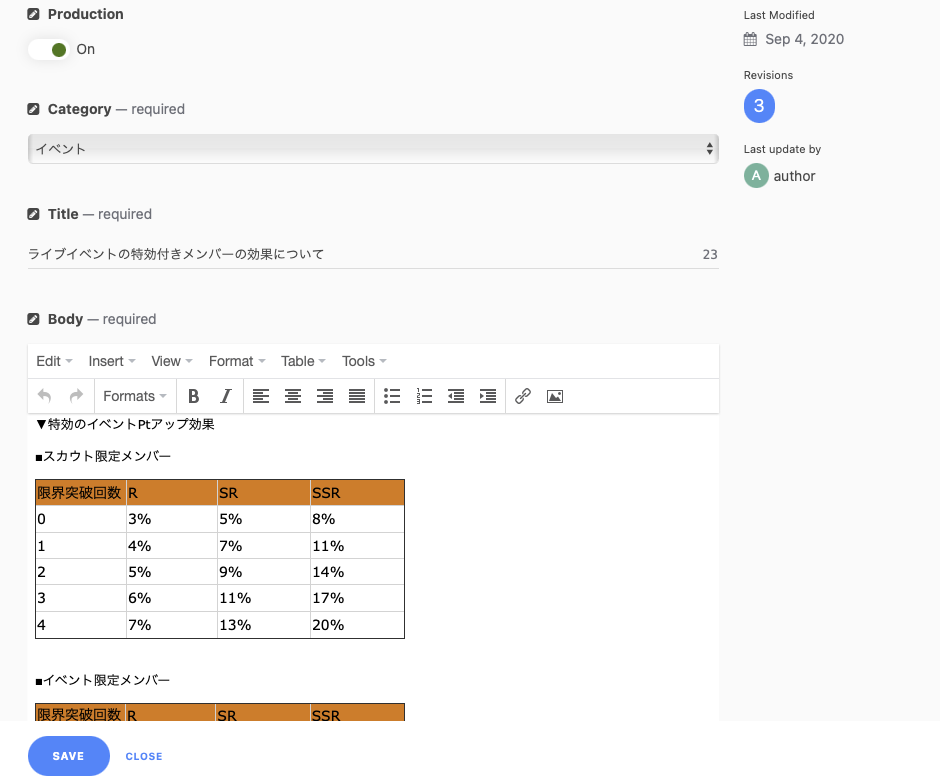
編集画面の例


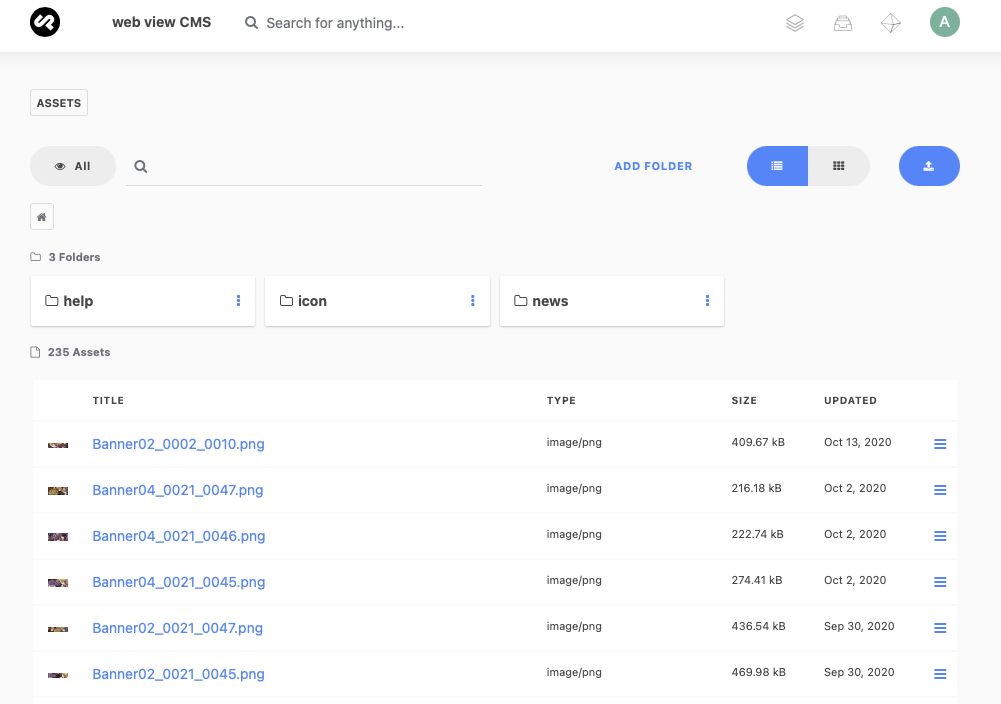
アセット画面

ビルド・スクリプト
## お知らせ
if [ "${ENV_VERSION}" = ".prod" ]; then
INFOMATION_FILTER='{"sort":{"releaseDate":-1,"releaseTime":-1},"filter":{"production":true}}'
else
INFOMATION_FILTER='{"sort":{"releaseDate":-1,"releaseTime":-1}}'
fi
curl -s ${CMS_API}/collections/get/information?token=${COCKPIT_API_TOKEN} \
-H "Accept: application/json" -H "Content-type: application/json" \
-d ${INFOMATION_FILTER} \
| python -m json.tool > gae/collections/information.json
ゲームのレポジトリから、ゲームのマスターデータ(キャラクターやガチャなど)も参照します。
生成する静的データのディレクトリ構成
画像などのファイルは、Cockpitの特定の場所にファイルとして保存されています。 デプロイ時に、CDNに同じファイルをコピーします。
サイト構成
- html, js, cssは、CDNに置くことも可能ですが、サイズが小さく更新しやすいのでGAEに置きます。
- 今回は node.js を使いましたが、サーバのスクリプトはとても小さいので、goでもpythonでもなんでもいいと思います。
Webページ
- ページの開発は riot を使いました。
- vueのようにメジャーではありませんが、覚えることが少なくて楽で、ビルドも早いしサイズも小さいです。

- ブラウザやWebViewから、お知らせなどのデータを取得するには、フィルタなどを指定して、下記のようにAPIで動的に取得します。
var url = '/api/collections/get/information';
fetch(url, {
method: 'post',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
},
body: JSON.stringify({
filter: {infoType: self.infoType},
limit: self.limit,
skip: self.limit * (self.page - 1),
sort: {releaseDate:-1, releaseTime:-1},
})
})
const information = require('./collections/information.json');
app.post('/api/collections/get/:collection', (req, res) => {
// 指定した条件で抽出したデータをjsonで返す。
...
app.get('/api/singletons/get/:singletonname', (req, res) => {
// 指定した条件で抽出したデータをjsonで返す。
...
おわりに
Jamstackは「コストとセキュリティが気になる」、「スクリプトが得意」なエンジニアに向いています。
ブラックボックスがほとんどないので、問題が発生した時、解決できないリスクが少ないし、セキュリティも担保しやすいです。
- Wordpressで深めの問題が起こったら、ほとんどの人は自力ではどうしようもないのとは対照的です。
導入にあたっては、CMSを使う人やサービスを運用する人の理解や、その人たちへのサポートが必要です。
リベル・エンタテインメントでは、このような最新技術などの取り組みに興味のある方を募集しています。もしご興味を持たれましたら下記サイトにアクセスしてみてください。 https://liberent.co.jp/recruit/
